Node.js é uma plataforma open-source para execução de JavaScript. Ele utiliza a engine V8, desenvolvida pelo Google e utilizada no Google Chrome, para realizar esta tarefa.

Entendeu nada, né? Hehehehe. Quando comecei a estudar Node.js também não entendi.
Em resumo, o surgimento do Node.js permitiu que a galera desenvolvesse aplicações backend em JavaScript, pois antes disso, somente os navegadores eram capazes de interpretar esta linguagem.

Com isso, o JavaScript passou a ser a linguagem escolhida para o desenvolvimento de muitos projetos, tanto para o frontend, quando para o backend, facilitando a vida de muuuuuita gente que já era especialista em JavaScript. Agora esses devs poderiam desenvolver seus projetos inteirinhos nesta linguagem.

Para começar a desenvolver em Node.js é legal que você saiba como a Web funciona, que você conheça o protocolo HTTP e seus verbos, assim como tenha uma noção sobre o modelo cliente-servidor. E claro, que você saiba JavaScript.
A Mozilla tem um portal de ensino com diversos tutoriais sobre a Web de forma geral. Neste aqui, você pode aprender sobre a Web por debaixo dos panos: https://developer.mozilla.org/pt-BR/docs/Web/HTTP/Overview.

Agora que já temos uma noção básica do que é o Node.js e para que ele serve, como iniciar uma aplicação usando esta plataforma?
Hello World com Node.js
A primeira coisa que você precisa fazer é instalar o Node.js na sua máquina. Na própria página oficial do Node.js há uma orientação de como fazer a instalação, de acordo com o seu sistema operacional. Você pode seguir o passo-a-passo neste link: https://nodejs.org/pt-br/download/.
Feito isso, agora sim você pode iniciar sua primeira aplicação em Node.js! E como podemos fazer isso?
Primeiro, crie uma pasta para o seu projeto no diretório de sua escolha. Eu criei uma pasta chamada “meuapp”.
Entre nesta pasta pelo prompt de comando/terminal, dependendo do seu sistema operacional, digite o seguinte comando e dê enter.
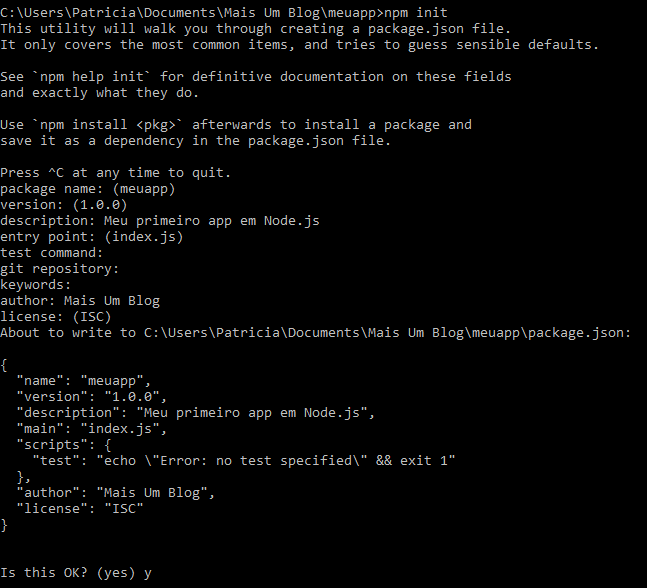
npm initUma série de perguntas sobre características da sua aplicação aparecerão, como nome, versão, etc. Você pode ir apertando enter em todas elas ou preencher conforme desejado. Veja a imagem a seguir:

Se você nunca ouviu falar no NPM, você deve estar se perguntando: que raios é NPM?
NPM (Node Package Manager) é um gerenciador de pacotes para aplicações em JavaScript. Ele também é utilizado em projetos em React e Angular, por exemplo.
Você deve ter reparado que dentro da pasta do projeto, agora tem um arquivo chamado “package.json”. Este arquivo foi criado pelo NPM. Ele contém diversas informações sobre a sua aplicação, mas principalmente, as dependências do seu projeto e instruções de execução da sua aplicação. Veja como ficou o meu “package.json”:
{
"name": "meuapp",
"version": "1.0.0",
"description": "Meu primeiro app em Node.js",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Mais Um Blog",
"license": "ISC"
}Agora que você já iniciou a sua aplicação, já sabe o que é NPM, vamos criar o primeiro arquivo da aplicação.
Na sua IDE de preferência, crie o arquivo index.js. Por aqui eu uso o Visual Studio Code.
Este arquivo deve conter o seguinte conteúdo:
//importando o modulo http do node
const http = require('http');
//endereço da app
const hostname = '127.0.0.1';
//porta em que a app será executada
const port = 3000;
//criando o nosso servidor web com resposta padrão
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
//executando nosso servidor web
server.listen(port, hostname, () => {
console.log(`O servidor está sendo executado em http://${hostname}:${port}/`);
});Então, lembra que eu te falei que para dar os primeiros passos com o Node.js você deveria entender a web debaixo dos panos? Nesse código a gente vê o motivo disto.
A primeira coisa que a gente faz em um projeto Node.js básico é criar um “servidor web” que vai saber como receber e responder às requisições HTTP recebidas pela nossa aplicação.
Neste nosso exemplo, toda vez que chegar uma requisição a nossa aplicação, ela vai responder com “Hello World”.

Para iniciar a aplicação, vá até o prompt de comando ou terminal, entre na pasta do projeto e digite o seguinte comando:
node index.jsSe tudo deu certo, você vai ver a seguinte mensagem no seu prompt:

Agora vá até o seu navegador e digite: http://localhost:3000 ou http://127.0.0.1:3000.
Prontinho! Aí está sua primeira aplicação em Node.js!

Com isso, você aprendeu neste post os principais conceitos sobre o Node.js e a fazer a sua primeira aplicação!
No próximo post você verá como adicionar o framework Express ao seu projeto Node.js.
Até a próxima!
Muito legal.