Hoje iniciamos uma série de artigos onde criaremos uma API Rest utilizando as seguintes tecnologias: a plataforma Node.js, o framework Express, a ferramenta Swagger e o banco de dados relacional MySQL.
Na parte 1 desta série, iniciaremos a nossa aplicação Node.js e criaremos o nosso banco de dados MySQL, além de definirmos os requisitos da nossa aplicação.
Parte-se do pressuposto que você já saiba o que são e para que servem estas tecnologias e estes conceitos, ok?

Caso você não saiba, dê uma olhadinha nestes posts anteriores aqui do Mais Um Blog sobre Node.js e Express:
- Primeiros Passos e Hello World com Node.js
- Adicionando Express a um projeto em Node.js
- Entendendo como funciona o Express e os Middlewares no Node.js
Pré-Requisitos
- Node.js instalado na sua máquina.
- MySQL instalado na sua máquina.
- Postman instalado na sua máquina para testar a API inicialmente.
Criando uma aplicação em Node.js
Vamos começar criando uma pasta para a nossa aplicação.
Abra o prompt de comando/terminal do seu computador e digite os seguintes comandos para criar a pasta rest-api e, em seguida, acessá-la:
mkdir rest-api
cd rest-apiFeito isso, digite o comando abaixo para criar uma aplicação em Node.js:
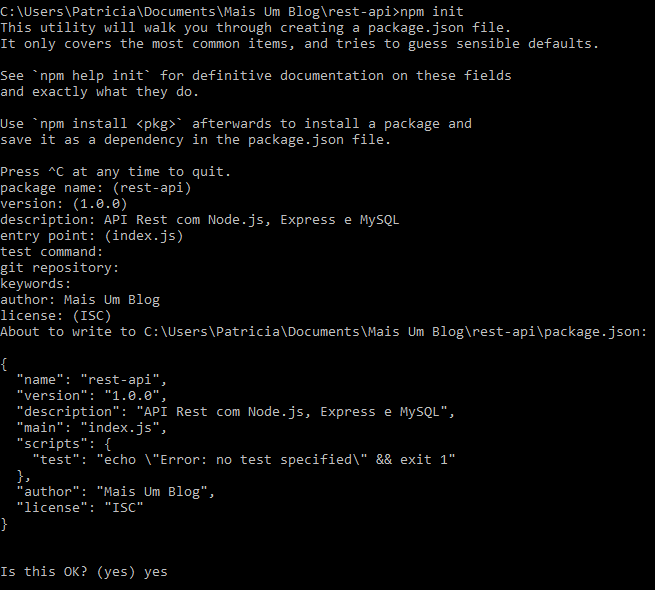
npm initPara que a aplicação seja criada, uma série de perguntas são feitas. Você pode deixá-las em branco e ir apertando o botão Enter ou preenchê-las conforme desejado. Veja como ficou a minha:

Abra a aplicação na sua IDE preferida. No meu caso, eu utilizo o Visual Studio Code.
Adicionando Express a aplicação
A primeira dependência que iremos instalar no nosso projeto é o framework Express. Ele nos ajuda a criar um servidor e tratar as requisições feitas a nossa API. Para isso, na pasta raiz da sua aplicação, digite o seguinte comando:
npm install express --saveApós a instalação do Express, crie o arquivo app.js com o conteúdo a seguir. Ele será o arquivo principal da sua aplicação.
//importando o express
const express = require('express')
//cria uma aplicação express
const app = express()
//porta em que a app será executada
const port = 3000
//define que, qualquer requisição HTTP GET que chegue na rota "/",
//será respondida com "Hello World"
app.get('/', (req, res) => {
res.send('Hello World!')
})
//executando a aplicação na porta definida
app.listen(port, () => {
console.log(`O servidor está sendo executado em http://localhost:${port}`)
})No arquivo package.json, altere as propriedades main e scripts da seguinte maneira:
{
"name": "rest-api",
"version": "1.0.0",
"description": "API Rest com Node.js, Express e MySQL",
"main": "app.js",
"scripts": {
"start": "node app.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Mais Um Blog",
"license": "ISC",
"dependencies": {
"express": "^4.17.1"
}
}Use o seguinte comando para testar a aplicação:
npm startEste comando executa o script start definido no arquivo package.json da nossa aplicação.
Poderíamos ter dado qualquer outro nome para este script de inicialização, porém, por convenção devemos adotar start como nome.

Digite o endereço http://localhost:3000 no seu navegador e veja se aparece a mensagem “Hello World!”. Se apareceu, tudo certo, podemos ir para o próximo passo.
Ah! Para parar a aplicação, utilize o comando Ctrl + C do seu teclado no seu prompt de comando/terminal.
Definindo os requisitos da nossa API Rest
Vamos criar uma API Rest para catalogarmos os filmes que já assistimos na nossa vida!

Para isso, primeiro vamos definir algumas coisinhas!
Os filmes do nosso catálogo terão algumas propriedades, tais como: id (identificador único do filme no catálogo), título, gênero, mês que assistimos, ano em que assistimos, nota que demos para o filme e comentários.
A API Rest do nosso catálogo, inicialmente, terá as seguintes rotas:
- GET /filmes: lista todos os filmes do nosso catálogo.
- GET /filmes/id: lista o filme correspondente a id passada por parâmetro.
- POST /filmes: insere um novo filme no nosso catálogo.
- PATCH /filmes/id: edita o filme correspondente a id passada por parâmetro.
- DELETE /filmes/id: delete o filme correspondente a id passada por parâmetro.
Dito isso, mãos a obra!
Criando o banco de dados MySQL
Primeiramente, crie um schema no seu banco de dados chamado “catalogo_de_filmes”. Você pode criá-lo utilizando o MySQL Workbench ou da forma que você preferir.
CREATE SCHEMA catalogo_de_filmes ;
Feito isso, vamos instalar no nosso projeto o pacote mysql2 para realizarmos todas as nossas transações com o banco de dados. Escolhemos o pacote mysql2 ao invés do pacote oficial mysql por este último não trabalhar com promises até o momento de escrita deste artigo.
Para instalar o pacote mysql2, digite o seguinte comando no terminal/prompt de comando na raiz da sua aplicação:
npm install --save mysql2Finalizada a instalação, verifique se foi adicionado o pacote mysql2 às dependências do seu projeto no arquivo package.json.
Vamos criar agora a pasta dabatase na raiz do nosso projeto. Esta pasta conterá os arquivos de conexão e inicialização do nosso banco de dados.
Em seguida, crie o arquivo conexao.js dentro desta pasta com o seguinte conteúdo:
const mysql = require('mysql2')
//usar connection pool reduz o tempo gasto com a conexao com o mysql server
//o pool nao cria todas as conexoes de uma vez, ele vai criando conforme for solicitado ate atingir o seu limite
const pool = mysql.createPool({
host: 'localhost',
port: 3306,
user: 'root',
password: 'root',
database: 'catalogo_de_filmes',
waitForConnections: true,
connectionLimit: 10,
queueLimit: 0
})
module.exports = pool Este módulo abre uma conexão com o banco de dados MySQL.
Atenção: se o seu banco de dados MySQL funcionar em uma porta diferente ou possuir um outro nome de usuário ou senha, preencha este arquivo conforme as configurações dele!
Nosso próximo passo é criar na pasta database o arquivo tabelas.js, de inicialização do seu banco de dados, com o conteúdo a seguir:
const conexao = require('./conexao')
exports.inicializa = () => {
const sql = 'CREATE TABLE IF NOT EXISTS filmes (id int NOT NULL AUTO_INCREMENT, titulo varchar(100) NOT NULL, genero varchar(45) NOT NULL, mes int NULL, ano int NULL, nota FLOAT NULL, comentarios text NULL, PRIMARY KEY(id) )'
conexao.query(sql, (err, result, fields) => {
if (err) {
console.log("Ocorreu um erro ao tentar criar a tabela no banco de dados.")
} else {
console.log("Tabela criada com sucesso!")
}
})
}Este módulo cria a tabela filmes no nosso banco de dados, com os campos que definimos anteriormente, caso ela não exista. Veja que para isso ele utiliza o módulo conexão que criamos no passo anterior.

Até o momento só criamos os arquivos de configuração de banco de dados isoladamente. O restante do nosso projeto nem sabe da existência deles. Por isso, para que esses arquivos sejam inseridos de fato na execução da nossa aplicação, vamos alterar o arquivo app.js.
Devemos incluir o módulo tabelas ao nosso arquivo principal e chamar o método inicializa, conforme a seguir:
//importando o express
const express = require('express')
const tabelas = require('./database/tabelas')
//cria uma aplicação express
const app = express()
//porta em que a app será executada
const port = 3000
//banco de dados
tabelas.inicializa()
//define que, qualquer requisição HTTP GET que chegue na rota "/",
//será respondida com "Hello World"
app.get('/', (req, res) => {
res.send('Hello World!')
})
//executando a aplicação na porta definida
app.listen(port, () => {
console.log(`O servidor está sendo executado em http://localhost:${port}`)
})Pare a aplicação e inicie ela novamente. Veja se apareceu no seu prompt de comando/terminal as seguintes mensagens:
“O servidor está sendo executado em http://localhost:3000
Tabela criada com sucesso!”
Se apareceram estas mensagens é sinal que nossa aplicação está sendo executada e que nossa tabela filmes foi criada no banco de dados!
Você pode verificar isso acessando o seu banco de dados catalogo_de_filmes via MySQL Workbench ou da maneira que preferir.

E assim chegamos ao final do nosso primeiro artigo sobre como construir uma API Rest utilizando Node.js, Express, Swagger e MySQL.
Espero vocês nos próximos artigos!